Devin vs Cursor Background Agents: 完全自律型AIエージェントの性能比較
はじめに
Cursor のBackground Agentsが 無事BETA Preview になったので「Devinとどの程度たたかえるのか?」という疑問が湧いてきました。そこでTypeScriptのクイズ101問をすべて解くというタスクでDevinと戦ってもらいます。ここにスーパーサブのClaude Code Actionさんも参加してもらって三つ巴にします。チャンピオンを決めようや・・・
お題はexercism/typescriptのリポジトリを筆者がエージェントタスク向けにフォークしたものを使います。Exercismはプログラミング学習サイトで、GitHubで公開している問題集とテストコードはAider PolyglotやRoo Codeなど実際のエージェント製品のベンチマークで使用されており、エージェント同士の比較に適しています。

この問題は1つ1つが独立したNode.jsプロジェクトになっており、実装ファイル+テストファイルというシンプルな構成です。yarn test(Jest)で10個程度のテストケースを実行します。「テストがパスすること」をエージェントへの指示に盛り込むことで自律的にテストコマンドを繰り返しデバッグ→修正のサイクルを実行します。
テスト手順
exercism/typescriptのリポジトリをDevin、Cursor、Claude Codeに連携し以下の指示を英語で送信します。
# Exercism TypeScript 問題
## 目的
この指示書は、`exercises/practice` ディレクトリ配下にある全てのエクササイズ(問題)を解答するための手順を示します。
## 問題文の場所
各問題の説明は、
`exercises/practice/<問題名>/.docs/instructions.md`
にあります。
## 手順
1. **リポジトリをクローンする(未作業の場合)**
```sh
git clone https://github.com/laiso/exercism-typescript.git
cd exercism-typescript
```
(省略)
## 注意
- 問題によっては複数ファイル編集が必要な場合があります。必ず instructions.md をよく読んでください。
- テストが通らない場合は、エラーメッセージから実装を修正してください。
---
### 例: `hello-world` の場合
1. 問題文を読む
`exercises/practice/hello-world/.docs/instructions.md`
2. 解答ファイルを編集
`exercises/practice/hello-world/hello-world.ts`
3. テスト実行
```sh
npm test -- exercises/practice/hello-world/hello-world.test.ts
```
4. テストが通れば完了あらかじめインスタンスはセットアップしますが停止しておきます。操作はWebブラウザのUIから行います。
- Devinは https://app.devin.ai/
- Cursorは https://cursor.com/agents
- Claude CodeはGitHubのIssue経由
で実行します。筆者はDevinやCursorのSlack連携を使っていません。理由は中間層を挟まずにエージェントに直接メッセージを送って観察したいためです。
テスト環境
最初にexercism/typescriptのリポジトリをチェックアウトしてHelloWorldのテストが失敗するところまで手動で実行します。
DevinのバージョンはSaaSなので2.0のマーケティングバージョンしかないですがとりあえず2025年7月時点です。
現在のCursorのバージョンは1.2.1です。同じくHelloWorldの失敗までをこちらで確認して一旦Terminateしてもらいました。
Claude Codeはバージョン1.0.44をGitHub Actionで使います。以下ドキュメント通りにセットアップしました

モデル設定
- Cursorの推奨はClaude 4 Sonnetですが、「Auto」オプションがあるのでそれを指定します。なるべくベンダーデフォルトで導入時に使いそうな設定に近づけます
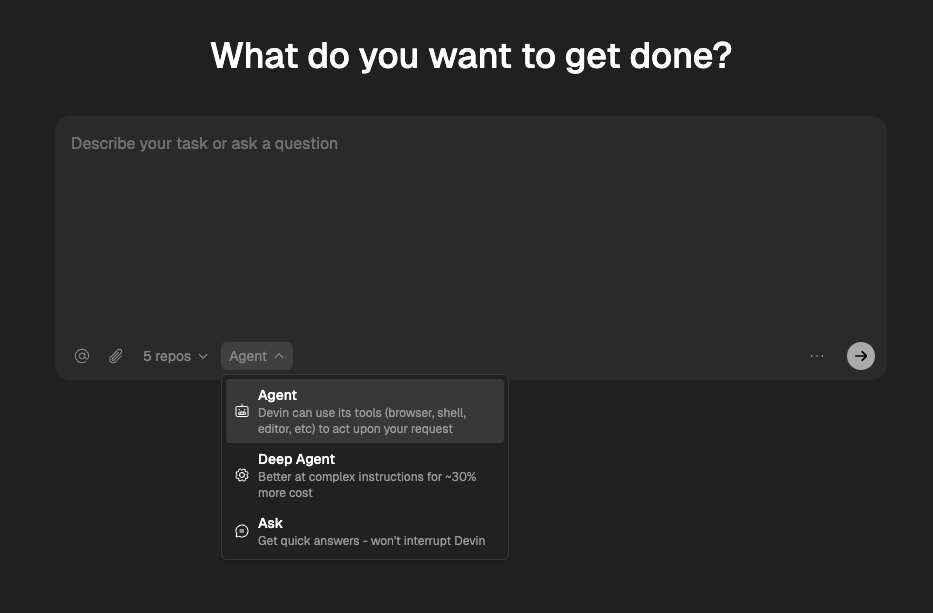
- Devinは「Agent」か「Deep Agent」なのですがデフォルトであるAgentを指定します
- Claude CodeはデフォルトでClaude 4 Sonnetです

実行結果
Cursor

最初のプロンプトではHelloWorldのテストだけを通してプルリクエストしてきました。そのため「すべてのテストを通すこと」と念を押したプロンプトに更新します。
しかしそれでも数分間で7問解いたところで応答がなくなりました。ログを見ると本人は「次の問題を解くぞい」と言っていたのでなにか見えない力によって退出させられたのだと思います。チャットで話かけても返信をくれなくなりました。
実際のプルリクエストがこちらです。レビュワーとしてGeminiさんやCopilotさんにも参加してもらって楽しくやっています

Cursor (Take2)
継続作業をしてもらうためにプロンプトをさらに改善します。すべての問題のチェックボックス化して追加しました。
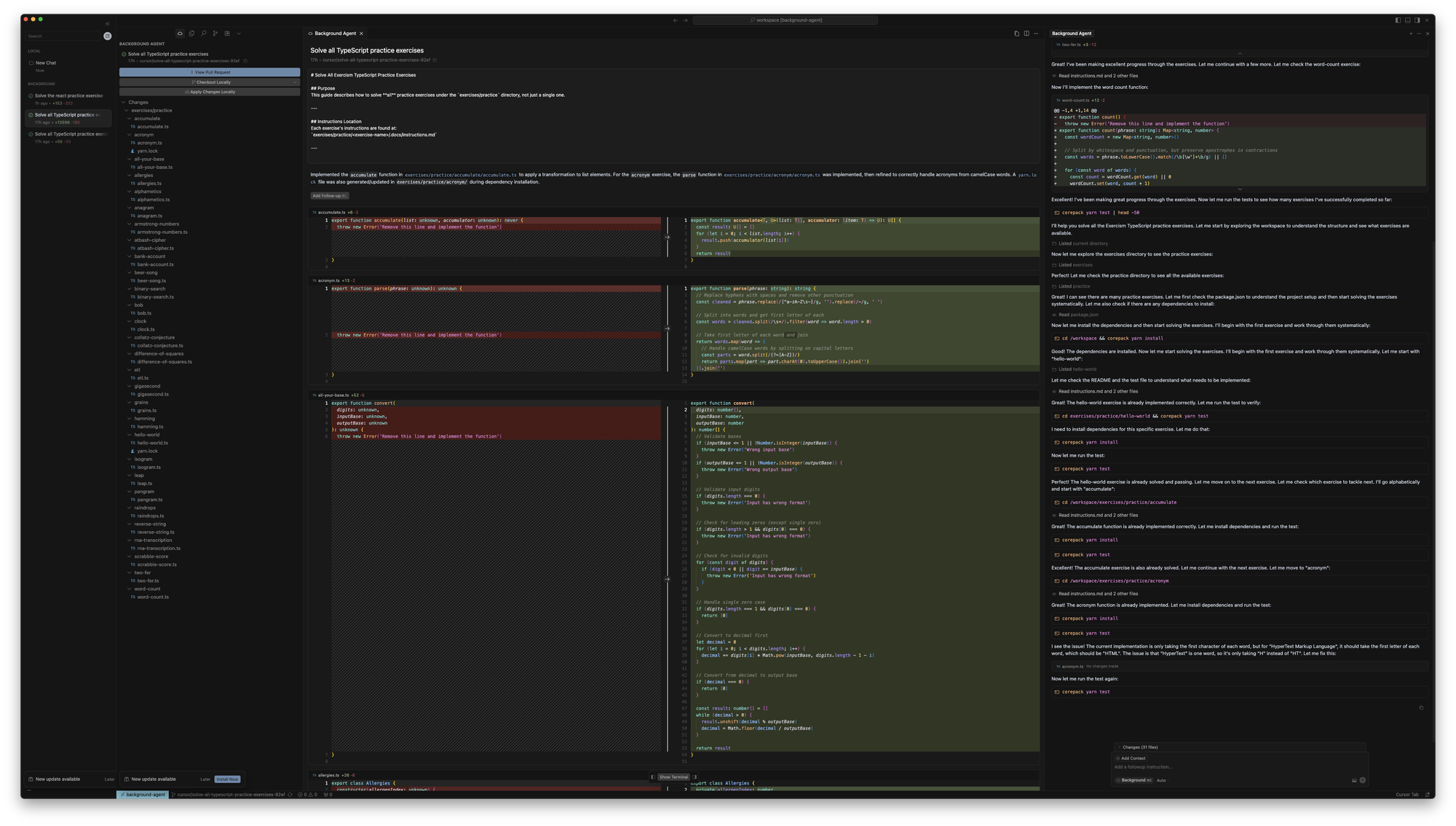
そうすると30分ほどでさらに多くの問題を解いてくました。ただプルリクエストの変更を確認すると完了したのは全体の半分程度でした。ここまでで101問すべてを完了するのは諦めました。

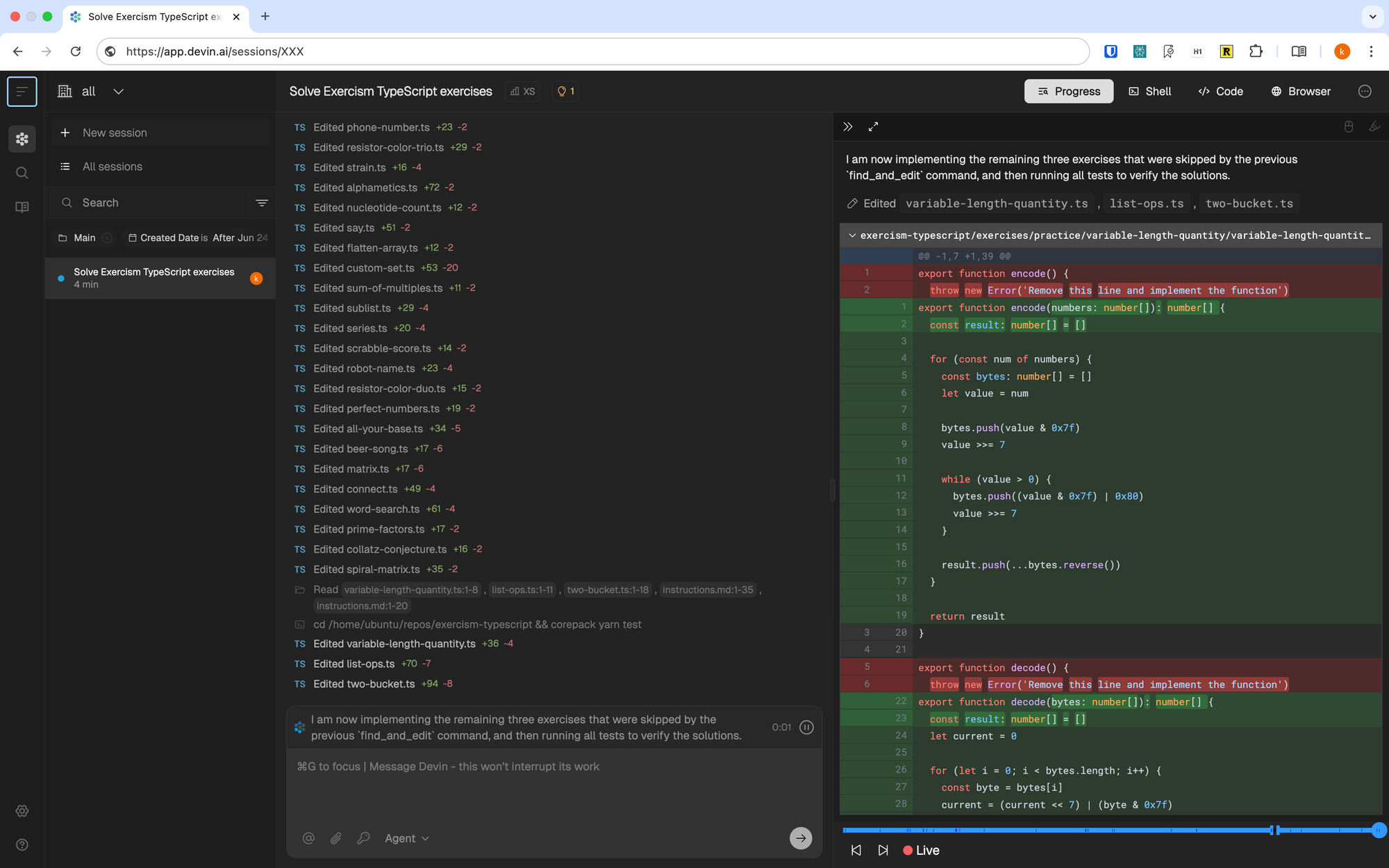
Devin

一方Devinは長時間継続してタスクに取り組んでいました。そして40分稼働したところで「1セッションあたりのACU5制限」にヒットして「ACU10」に変更しました。ドキュメントにも長時間のタスクでパフォーマンスが低下すると記述されています。
Try not to spend too many (>10) ACUs on one run. Devin’s performance degrades in long sessions.
https://docs.devin.ai/essential-guidelines/when-to-use-devin
途中経過を見ていると、案の定「ボーリングのスコア計算問題」のデバッグでハマっていました。これは一部のLLMには困難な問題であることが知られています。
これはLLMがよくミスをする問題で、あの秀才Claude-4Sonnetでも数百秒のフィードバックループ内で解けず途中で諦めます(最終的には解けます)。新入りのGemini CLIにこの問題を挑戦してもらったところ、10分間コードを書き換え続けてもテストがパスしなかったため、今回は失敗と判断しました(そのまま放置しておいたら1時間以上コーディングしていました)。
https://blog.lai.so/gemini-cli/
しかし待っていたら無事突破しました。
さらに30分後、101問すべて実装を終えた報告がDevinからありました。

ただし難問「React」ができなかったようです。これはWebのReact.jsではなくリアクティブプログラミングをミニマム実践する問題です。React問題もLLMが苦戦しがちな難問で、筆者自身も解ける自信がないです。

Devin(Take2)
リベンジの機会を与えReact問題のみにチャレンジしてもらいます。Devinは最初のターンではローカル環境が構築できなかったらしくテスト未実行でプルリクエストができました。ログを見るとBabelビルドエラーではまっていたのでコンソールに入って代わりにデバッグしました。そのまま開発を続けてもらっていたら全てのテストをパスしました。

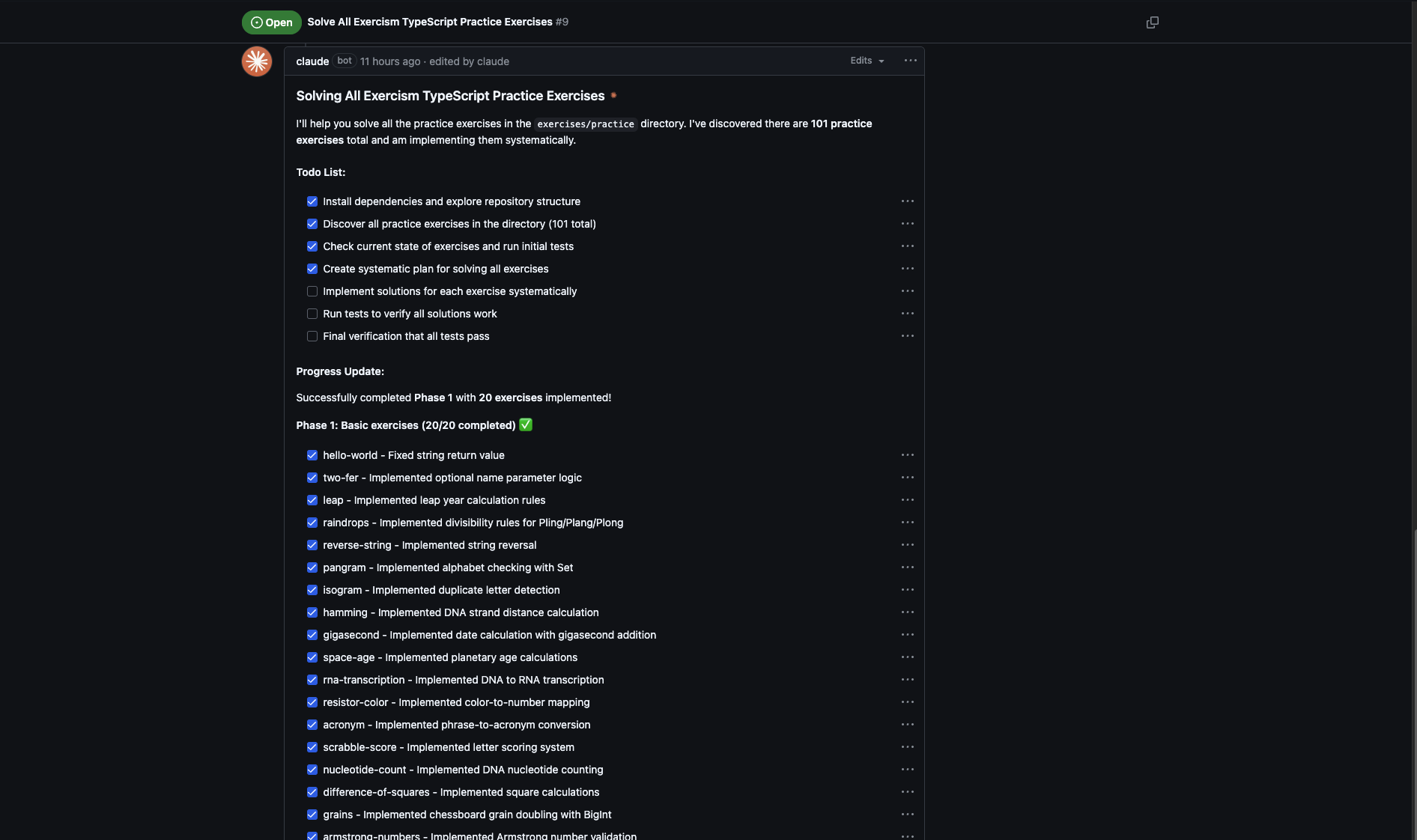
Claude Code Action

最初にDevinに投げた初期プロンプトをIssue経由で拾ってもらいます。

Claude Codeは初回の実行ではデフォルトのGitHub Actions実行時間の30分を使い切り中断してしまいました。Devinのように長時間実行してもらうために上限を上げて再実行します。
3時間を過ぎたあたりでGitHub Actionsの実行時エラー(Issueコメントを取得するAPIリクエストが失敗)で中断していました。ログによるとこの時の進行タスクは80/100です。GitHub APIのエラーなのでClaude Code Actionからは不可抗力なのですがこれを回復するような仕組みはもっていなく、ブランチはコミットされず全ての変更が失われていました。
Claude Code Action(Take2)
その後、Devinと同様にReact問題のみを対象に再挑戦したところ、12分で全テストをパスしました。

最終成績
最終成績は以下の通りです。Claude Codeについては作業ブランチが失われてしまったので記録なし(失格)です。
| エージェント | 総問題数 | 完了数 | 所要時間 | 合格数 | 失敗数 | 合格率 |
|---|---|---|---|---|---|---|
| Cursor | 101 | 51 | 61分 | 28 | 73 | 27.7% |
| Devin | 101 | 100 | 1時間20分 | 64 | 37 | 63.4% |
| Claude Code | 101 | 80 | 3時間14分 | - | - | - |
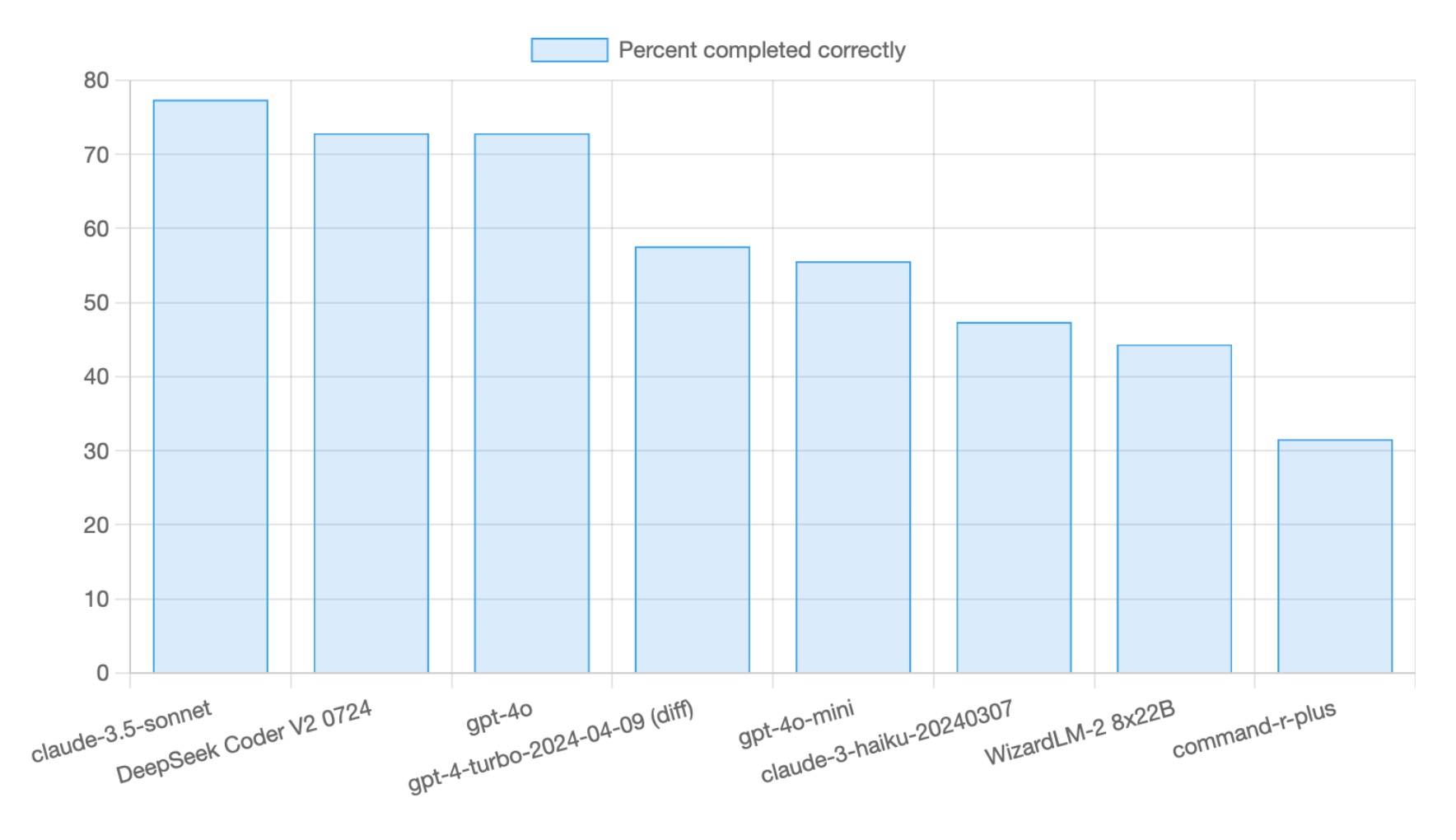
合格率の目安としては同じExercismの問題から選出しているAider LLM Leaderboardsが参考になります。ただし問題のラインナップが異なるので%数値を直接比較することはできません。Aiderのテストの方は各プログラミング言語の上位難易度の問題を使っているので、本テストより低い%になるはずです。

本テストのモデルに近い「claude-sonnet-4-20250514 (32k thinking)」が”61.3%(問題数は225)”であることを考えると、今回のDevinの出した”63.4%”という数字も妥当な範囲だと思います。
トップのo3-pro (high)が84.9%なことを考えると、つまりは「現時点の最大性能のモデルで完全自律型エージェントを構築すると8割方のプログラミング問題が解ける製品ができる」ということを示します。
考察・比較
現時点ではDevinが最も広範囲に長時間のタスクを安定的に行うことができました。Cursor Background AgentsやClaude Code Actionはより短いタスクにフォーカスしていました。しかしDevinとCursor双方の開発者体験は最近近づいてきています。Devinはブラウザ上でIDEを構築しタスクの途中から開発者は自由に介入してサポートできます。Cursorはその出自からしてローカルのIDEですが、最近WebダッシュボードやSlack連携に進出してリモート化が進んでいます。

このIDEへのシームレスな接続が現在の「合格率63.4%」のギャップを埋めるために必要になっているのでしょう。これはまだClaude Codeにはない特性です。
注意点としてこれらの結果はリモート(バックグランド)で全自動の無停止で実行した時の性能です。この条件だとローカルでチャットのセッションを立ち上げ開発ツールを使ったインタラクティブな開発より成功率が落ちる印象です。送信する最初のメッセージが同じでもローカル実行で逐次コーディングが実行される方が概ね成功率が高いです。エディタやローカルPCの環境情報とリモートコンテナでプログラマブルに無停止で実行するときに、ツールのオプトイン・アウトのロジックに違いなどがあるのでしょう。実際OSSのGemini CLIもノンインタラクティブモードの実装はモジュールとして分離されています。
まとめ
本記事では、Devin、Cursor、Claude Code Actionの3つの自律型AIエージェントを用いて、ExercismのTypeScript問題101問に対する自動実装・テストの実験を行いました。Devinは総じてCursor Background AgentsやClaude Code Actionよりサービスの完成度という点で上回っていました。
Devinはバックエンドのサービスを基盤としているので内部システムとのインテグレーションが強力です。DeepWikiなどにその片鱗があります。
Cursorの特性については開発者が介入する際にローカルIDEにシームレスに移行できます。そのため、GUI開発などエンドユーザー向けフィードバックサイクルが必要なタスクは期待できます。またモデルを明示的に選べるのもDevinと比べると嬉しいです。ただしAutoモデルに関してはReact問題の単体実行でも失敗していたので性能は不明です。
Claude Codeはローカルで動かしてコーディングをする用途ではすでに一定の地位を確立しています。しかし、GitHub Actionsにホストして実行するClaude Code Actionでは実行時エラー対策など安定性の向上の余地があります。またコストも高めです。今回の検証では30ドルを消費しました。
なおOpenAIのCodex for ChatGPTやGoogle Julesなど他社の自立型エージェントも選択肢としてはあります。しかし、世間の評判などを参考にしてこの戦いの土俵には上がってもらっていません。気になる方はこの記事の再現環境で実践してみて下さい。
今後の展望
「エディタ型からCLI型・自律型へと多様化するコーディングエージェント」では完全自律型コーディングエージェントを使った非同期開発アーキテクチャの可能性に触れました。この検証の意義はシステムの開発をユニットテストに分解することで並列してソフトウェアが開発できることを示すことです。

テストハーネスに人間のエンジニアが作った受け入れテストのモジュールを入れておくと、完全自立型エージェントが次々と内側で錬成して納品してくるようなアーキテクチャを妄想します。Exercismのそれぞれの問題はアルゴリズム的に超難解というわけではなく仕様に沿った手続的処理が多いです。また101問すべて一気に実装しましたがそれぞれは独立しているので個別に実行できます。
現実のプロジェクトとの違いはDBや外部モジュールとの繋ぎこみが不足している点です。モノレポやUIレベルのE2Eテストを実施するのも構成を練らないといけない部分です。しかし技術的な要件は想定できるレベルです。設計フェースの作業で外側からモックを使い振る舞いを記述していき、ドキュメントとテストが近いものになる。これはちょっと『実践テスト駆動開発(2009)』のATDDとTDDを繰り返す開発フローを思い出しますね。













